
After reading this article, you will be able to install, setup, create, and launch your own application in Angular. In this article, you will get to know about the Angular Environment setup process. To work with angular, domain knowledge of these 3 is required. We also provide the ability to show list of files, upload progress using Bootstrap, and to download file from the server.We offer you a brighter future with FREE online courses Start Now!!Īngular is a TypeScript based framework that works in synchronization with HTML, CSS, and JavaScript. Today we’re learned how to build an example for upload Files from Angular 14 to Spring Boot server. – Angular 14 File Upload with Firebase Storage Conclusion – Angular + Spring Boot + MongoDB example – Angular + Spring Boot + PostgreSQL example Using Template Engine: Thymeleaf + Spring Boot: File Upload example

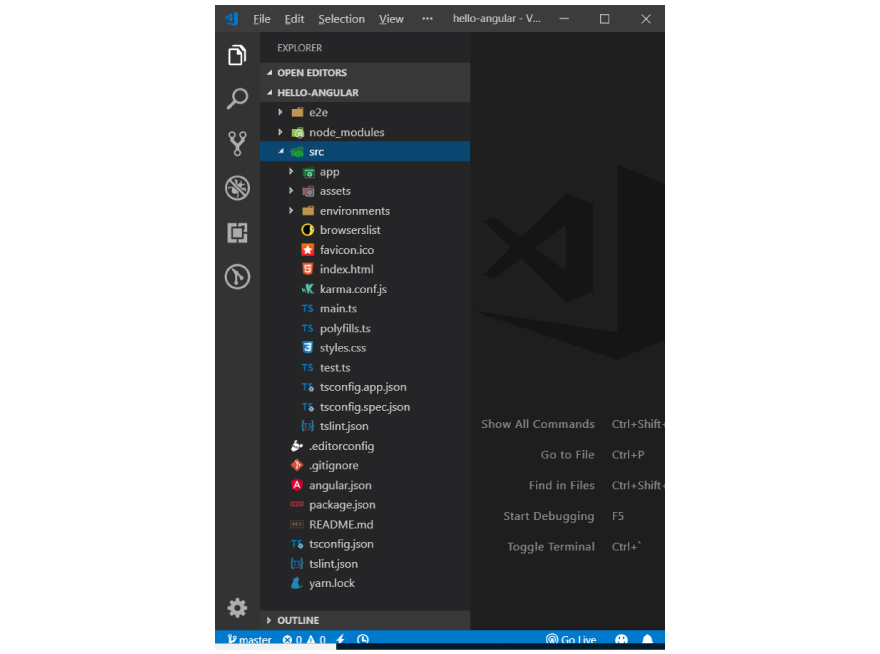
Open and import HttpClientModule: import from 'app-root', – index.html / style.css for importing the Bootstrap. – app.component is the container that we embed all components. – ponent contains upload form, progress bar, display of list files. – rvice provides methods to save File and get Files from Rest API Server using HttpClient. – We import necessary library, components in. Now you can see that our project directory structure looks like this. We also need to generate some Components and Services: ng g s services/file-upload ? Which stylesheet format would you like to use? CSS ? Would you like to add Angular routing? No

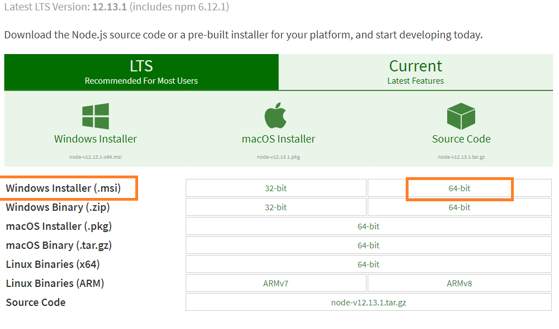
Let’s open cmd and use Angular CLI to create a new Angular 14 Project as following command: ng new angular-14-file-upload Or: Spring Boot Multipart File upload (to database) example Angular 14 Client for file upload/download UI You can find Step by Step to implement the Spring Boot Server (with Github) at: Spring Boot Multipart File upload (to static folder) example – application.properties contains configuration for Servlet Multipart. – FileUploadExceptionAdvice handles exception when the controller processes file upload. – FilesController uses FilesStorageService to export Rest APIs: POST a file, GET all files’ information, download a File.


– FilesStorageService helps us to initialize storage, save new file, load file, get list of Files’ info, delete all files. – FileInfo contains information of the uploaded file.


 0 kommentar(er)
0 kommentar(er)
